Recently in blogging Category
 It's a new semester, and that means students everywhere are jumping in to digital publishing, either for fun, self-expression or as part of a classroom assignment.
It's a new semester, and that means students everywhere are jumping in to digital publishing, either for fun, self-expression or as part of a classroom assignment.While student work may seem to have limited scope, at some level it's no different from a page at nytimes.com. If it's published online, it is a public document and can potentially reach a worldwide audience. So it's essential that students respect copyright.
The bulletproof way to avoid copyright liability is to create all the information yourself. Your words, your images. If you're writing a blog post, shoot your own photo or create your own illustration.
But there are sources of images that you can use and avoid copyright liability. You can search the Wikipedia Commons for an appropriate image. The terms of use are generous, but not unlimited, so be sure to read the guidelines for use.
Under Section 105 of Title 17, which covers copyright law, the United States government does not hold copyrights, so you can generally use images from government websites.
Copyright has a "safety valve" called Fair Use, which allows people to incorporate copyrighted works into other works. This allows a book reviewer to reproduce a passage from a novel, for example. But be careful - the boundaries of fair use are uncertain. Case law only provides a set of general principles, which include: purpose and character of the use; nature of the copied work; amount and substantiality of the use; and the effect upon the work's value.
A newer concept for protecting intellectual property rights while accepting that we live in a "Remix" culture is the Creative Commons License. Under this model, online content can be shared under conditions that the author permits. For example, you might be able to use someone else's photograph on your blog, provided that you credit the source and link back to the original. You can learn more about finding licensed work on the Creative Commons website. The photo sharing site Flickr has a "Creative Commons" filter on its advanced search page to help you find sharable images.
In the end, no matter the source of your words, sounds and images, responsibility for their legal and appropriate use is yours. So inform yourself, and choose wisely. This prudent practice will also help you avoid trouble when you're creating messages for an employer.
Additional resources to help locate copyright-free images:
 Yes, I'm writing this article on Posterous using my traditional blogging tool, Movable Type. The irony is not lost on me. And no complaints about MT - it's easy to use, stable, and very well behaved.
Yes, I'm writing this article on Posterous using my traditional blogging tool, Movable Type. The irony is not lost on me. And no complaints about MT - it's easy to use, stable, and very well behaved.But Posterous is innovative in some important ways. If you have held off on blogging because it just seemed like too much work, or seemed too limiting, you may want to jump in with Posterous.
Here are some of the cool things you can do with Posterous:
You can blog via email. Just attach a photo, write an email and send it to Posterous. It magically appears on your blog. The subject line is your blog post title. The body content is the entry. The photo is sized automatically. Full links are clickable.
You can blog on your mobile device. Let's say you're at an event with your iPhone. You take a picture, write a cutline, and email it to Posterous. You're liveblogging, now, baby. Grab an iPod Touch and blog your way across Europe. As Ram Dass might say, "Blog Here Now."
It's rich media friendly. Email an MP3 to Posterous and the tool knows to wrap the file in an MP3 player. Record a voice memo on your iPhone and send it. Email a YouTube link and it embeds automatically.
Posterous lets you scrape the web. Drag the Posterous toolbar to your browser. Then, when you find content online that you want to blog, click and it opens a window. Choose from available images on the page, write a title, write your comments, and click - you've blogged it, and you're back to your web trawl.
Posterous ignites your networks. Your post is auto-magically distributed to Twitter, Facebook, Flickr, or any other popular network you choose.
You can still blog the old-fashioned way from a control panel - useful if you want to clean up a mobile post, for example. Some other features: It's easy to point your Posterous blog to your web domain, if you wish. You can install Google Analytics with one line of code. And Posterous has a Tumblr-like network feature that keeps you in touch with other Posterous bloggers.
I do have some concerns: Posterous accelerates our "Remix" culture, and probably runs over some copyrights by making it ever-easier to repurpose protected content. From a design standpoint, Posterous is clean and effective, but there's just one theme. I have to believe the service will soon allow its customers to reskin their sites.
I first learned of Posterous when Steve Rubel moved his work (formerly Micropersuasion) to the tool. He's changed his blogging style since the switch; shorter posts, more web scrapings, more frequent updates. More interactive. As he says, it's lifestreaming, a bridge between Twitter and a blog.
Here's a nice guide on using Posterous, courtesy of Old Media, New Tricks.
From SteveRubel.com: Getting the Mosterous from Posterous
• Web browser FireFox is gaining ground with power users due to its powerful extensions. Here are 15 tools to streamline the workflow of blogging, from CNet.
• Transport your Flickr images and slideshows to your blog or website with simple embed code generated by PictoBrowser.
• Want to get into blogging and not sure where to start? Thinking about trying a new blog tool? Check out Alina Yeisley's My Yellow Umbrella blog, which has a roundup of the major content management systems and some advice on hosting.
Our culture is generating more messages than ever, as we email, blog, Tweet and text our way through each day. Everyone can communicate using multiple channels, and that's a good thing.
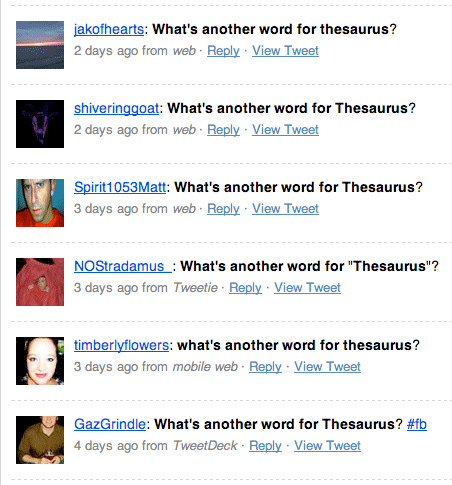
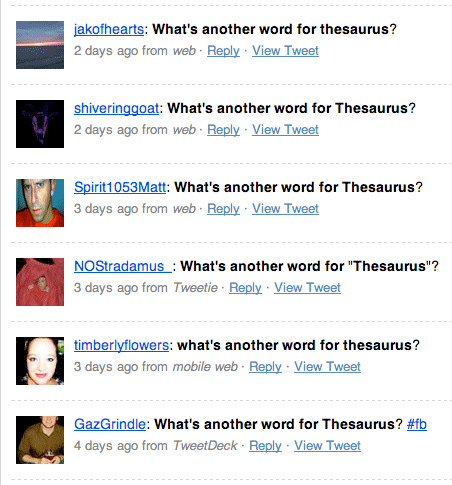
But there's a cost: all of these pipes are filling up with junk. Junk people writing junk messages, junking up the channels of communication. Junk, junk, junk. So good luck finding an original thought:


"What's another word for Thesaurus," by the way, is attributed to comedian Steven Wright. The Tweeters above seem unconcerned about stealing his words. All they care about is to look smart, to be in the game. This, of course, is why so many people hate Twitter, which The Ad Contrarian says is how the narcissistic keep in touch with the feckless.
Good manners - and that includes academic and journalistic training - suggest that when we use other peoples' words, we attribute them. Our copyright laws reinforce this. But as a culture, we are increasingly ignoring these norms.
So fight that urge to retweet someone else's wisdom without attributing it. Think of that other person for a minute. Think about the rules of discourse that you learned in school. Think about copyright, so important to the production of knowledge that it's part of our Constitution.
Are you really adding to the conversation? If in doubt, maybe you should stay out. Try thinking more and speaking less. More signal, less noise. So when you do speak, people might actually listen.
My favorite store is having a sale this week, but you wouldn't know it by looking at its web site.
That's because the site just sits there. It's little more than a business card with some pretty pictures.
The site isn't updated because it's a hassle to do it. If the job requires a web designer, complex software and an arcane process called FTP to send information to a server, it's too complicated to do regularly.
But it doesn't have to be that way. A new kind of web site - a content management system, or CMS - makes it easy to administer from a secure dashboard. And when it's easy, you'll update it when you're having a sale.
A CMS can be expensive, as a custom-designed and programmed site might be. Or it can be free, if you use an off-the-shelf or open source tool. Many companies use blogging platforms such as WordPress or Movable Type as their CMS. If you need more power or control, there are open-source tools like Joomla or Drupal. When you choose one of these, you gain support from communities of experts who provide free programming modules or visual themes.
Continue reading Free tools for managing your store's web site.
As a college professor, I work with mostly junior and senior communication students who are interested in public relations, marketing and media production. Many are in the process of migrating their work online, whether it's for a portfolio or a client-based project.

I see a clear trend among the students. Even a year ago, there was intense interest in learning to hard-code web sites using Dreamweaver or a similar tool. Today, that doesn't happen. The students have learned and seen the value of using a content management system, or CMS. Most use WordPress, but there is a smattering on Blogger, Tumblr, TypePad or Movable Type. Some have skills with Drupal or Joomla.

All of these platforms have robust third-party support, whether its themes, plug-ins, widgets or community sites that answer technical questions. Most are free, and most allow you to host the content yourself if you want to.
It seems like WordPress is dominant, but a recent study of top blogs shows a plurality of leaders.
The key point - find a CMS that you can live with, one that does 90 percent of what you want and need to do. Apply a theme, and then focus on what you do best: the content. Later on, when you want to re-skin the site, or reformat it for delivery to iPhones, or push it to your Facebook or LinkedIn account, you'll be glad you did.
There will always be a place for hard-coded sites, but once you've seen the advantages of a good CMS, you'll never go back.
What good is a web site if it just sits there? I'm hearing from more and more small businesses and non-profits who are ready to start taking measurement of their web traffic seriously. For these smaller websites, Google Analytics is a powerful and easy solution. Here's a treasure trove of support information from grokdotcom.com if you're just getting started with Google Analytics.
Here's a quick overview: start by creating an account with Google. Your analytics account can be created from your Gmail login. Google Analytics will then provide some code that you'll place on your website. Depending on how your site is configured, you'll put it on every page, or in one place that's served up with every page. When visitors hit your site, the code will "phone home" to Google. You'll view the results a day later on a very nice dashboard viewable from your Google Analytics account page.
If you're a Movable Type user like me, a good place to install the code is in your Footer template file, just before the </body> tag. You just need to put it on your site once, since the footer is served with every call to your site. And, since it's in the footer, disruption to the user is minimal, since it's served last. Note that this code is "off the page" text; it's not visible to your site visitors.
There's really no excuse to not measure your web traffic. It's not hard to get started, and the service is free. Do this today!
I've posted a great deal about Twitter on this blog lately, but I do have a good reason: my students are doing a research study on how companies use Twitter to communicate with their customers. These links are to help them find their way through the front part of their paper assignment. So here's another batch:
Niall Cook writes about good Twitter practice for corporations at The Customer Collective.
A very useful study on Twitter from H-P Labs, Social networks that matter: Twitter under the Microscope, with useful annotations from Jeremiah Owyang at Web Strategy by Jeremiah.
Ogilvy PR 360 slide deck on Twitter, from SlideShare.
follow me @DavidKamerer
